Since the most valuable thing today is time, we have prepared this template with a focus on speed and performance. Now you can easily edit the HTML structure quickly without leaving the components. Many different options are prepared for your use in demos. During the development phase, the name of the components has been added
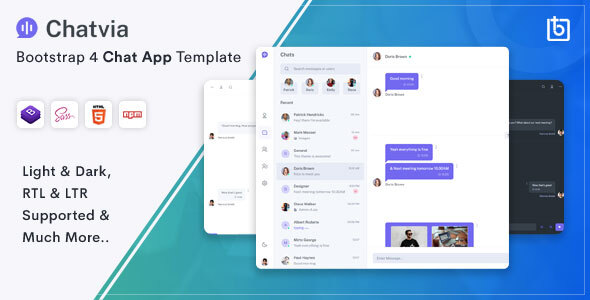
Quicky – React Chat Template
Quicky, a modern and clean premium quality messaging template based on Bootstrap 4 & React using concept driven and minimal design. Its well optimized with mobile responsive approach. Quicky built using React, Bootstrap, HTML5, CSS3 and help of useful plugins. Features: Built with Bootstrap 4 Pure Components based React JS, no jQuery Dependency User friendly
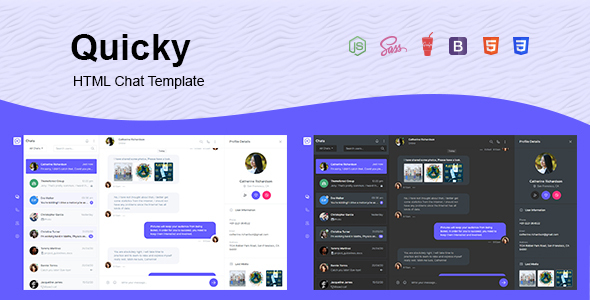
Quicky – HTML Chat Template
Quicky – HTML Chat Template Quicky, a modern and clean premium quality messaging template based on Bootstrap 4 using concept driven and minimal design. Its well optimized with mobile responsive approach. Quicky built using SASS preprocessor, HTML5, CSS3 and help of useful jQuery plugins. Features: W3C validated User friendly & Fully Responsive design SASS Supported
AI Chatbot GPT Mobile App PWA HTML Template – Amigo Chat GPT
Engage Your Users Like Never Before: Amigo Chat GPT – Your All-in-One AI Chatbot App Template Embrace the future of user interaction with Amigo Chat GPT, a comprehensive Figma UI template empowering you to build an intelligent, engaging, and feature-rich AI chatbot mobile app powered by next-generation GPT technology. Whether you’re a business looking to
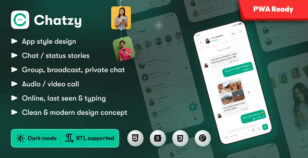
Chatzy – Chat , Message Mobile App PWA Template
Chatzy – Chat , Message Mobile App PWA Template Chatzy is a PWA chat template with our contacts. Built with Bootstrap 5 Framework, HTML5, CSS and JQuery. This template comes with around 30+ Screens . It has a huge collection of reusable UI components and integrated with latest jQuery plugins. It can be used for
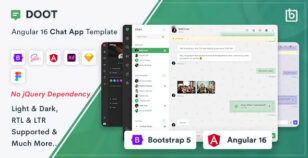
Doot – Angular 16 Chat App Template
Doot is a powerful and responsive chat template built with Angular 16 & Bootstrap 5. Doot allows you to add new users, create channels or groups, Reply – Forward – Copy & Delete messages. We have provided Audio call, Video call popup design, and Map and contact card design. It’s fully responsive on all devices.
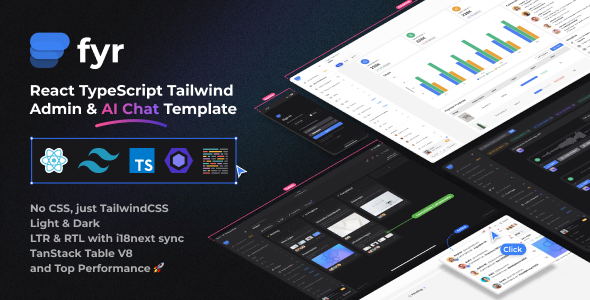
Fyr | React Tailwind Admin & AI ChatGPT Template
Since the most valuable thing today is time, we have prepared this template with a focus on speed and performance. Now you can easily edit the HTML structure quickly without leaving the components. Many different options are prepared for your use in demos. During the development phase, the name of the components has been added